티스토리 블로그 링크 버튼 예쁘게 만드는 방법
- 인터넷
- 2023. 1. 8.
티스토리 블로그를 보면 가끔 링크 버튼을 예쁘게 꾸민 디자인을 볼 수 있습니다. 일반적으로 텍스트에 굵기만 굵게 키운 링크 버튼보다는 바탕색과 모양이 있는 버튼이 더 좋아보여서 이곳에도 적용을 해봤습니다.
블로그에 링크 버튼을 꾸미는 방법은 매우 간단했으며 따로 CSS를 몰라도 버튼 코드를 만들어주는 사이트가 있기에 해당 사이트의 도움을 얻어 적용했습니다.
티스토리 블로그 링크버튼 만들기
제일 먼저 링크 버튼을 만들어주는 "Button Generator" 사이트로 이동해서 자신이 원하는 디자인을 고르거나 옵션을 조정해서 외관을 꾸며줍니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
CSS 버튼 스타일을 만들어주는 사이트입니다. 해당 사이트로 이동해서 왼쪽의 디자인에서 버튼 모양을 골라도 좋고 아니면 오른쪽에서 버튼의 크기, 라운드, 테두리, 두께 등의 옵션을 설정하여 코드를 생성할 수 있습니다.
코드는 중앙의 "Get Code"를 선택하면 오른쪽 화면에 css 버튼 코드가 생성됩니다. ( 버튼 디자인을 여러개 만들 생각이면 오른쪽의 Text에 클래스네임"myButton"을 중복되지 않게 변경해야합니다. )

GetCode를 누르면 하단의 이미지처럼 css 코드가 생성됩니다.
<a href="#" class="myButton">green</a>이 코드는 복사해서 본문의 HTML 편집기에서 붙여넣는 코드입니다. 나중에는 서식에 적용해서 쉽고 빠르게 링크버튼을 만들수 있습니다.
위의 코드를 제외한 .myButton~ 으로 시작하는 코드는 스킨의 css 맨 마지막에 붙여 넣기합니다.

티스토리 블로그 스킨에 링크버튼 코드 붙여넣기
티스토리 블로그 관리자 페이지에서 "꾸미기 -> 스킨 편집"을 선택합니다.

티스토리 블로그의 스킨 편집 화면에서 "html 편집"을 선택합니다.

티스토리 html 편집화면의 상단에서 "CSS"를 선택하고 스크롤을 내려서 맨 하단에 ".myButton~"으로 시작하는 코드를 모두 복사해서 붙여넣기한 뒤에 "적용"을 선택합니다. (혹시나 스킨 편집이 걱정되면 백업을 해두는 것을 권장합니다.)

티스토리 블로그 서식에 링크버튼 코드 넣기
스킨의 CSS에 코드를 넣었으니 이제 버튼의 클래스 이름이 있는 코드를 블로그 글 작성시에 HTML 코드로 넣어주면 버튼이 적용됩니다. 하지만 매번 HTML편집으로 넣기는 불편하니 티스토리의 "서식"기능을 이용합니다.
티스토리 관리자 페이지에서 "콘텐츠 -> 서식 관리"로 이동하여 새로운 서식을 하나 작성합니다.

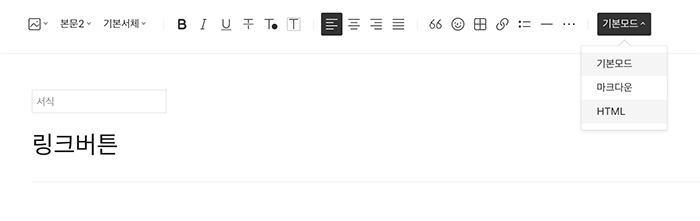
제목은 어떤 서식인지를 구분하는거니 저는 "링크버튼"으로 설정한 뒤에 오른쪽 상단의 글쓰기 모드에서 "HTML"을 선택하여 모드를 변경합니다.

HTML 모드에서 맨 처음에 버튼 제작 홈페이지에서 발급받은 코드의 첫번째 줄을 복사해서 붙여넣기합니다.
<a href="#" class="myButton">green</a>이 코드인데 클래스의 이름이 myButton으로 저는 기본 설정으로 저장했습니다. 만약 클래스 이름을 변경해서 코드를 발급받았다면 저부분이 다른이름으로 변경되겠죠.

다시 글쓰기 모드를 "기본모드"로 변경해서 링크버튼 서식의 내용을 중앙 정렬로 변경합니다. 이러면 생성된 링크버튼은 중앙에서 보여지겠죠. 글쓰기 에디터 모드에서는 링크 텍스트로만 보입니다.
서식에 저장된 글씨가 blue라서 이제 서식을 불러오면 기본 blue 글씨가 나타납니다. 저 부분은 글 쓰면서 에디터에서 수정을 해야합니다. 이제 서식을 저장합니다.

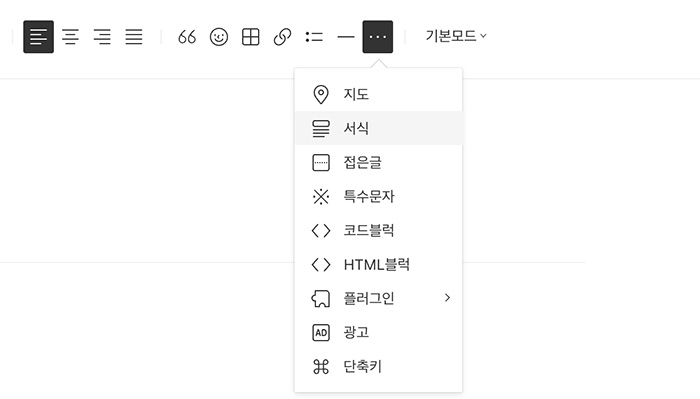
글쓰기 기본 모드에서 서식을( 메뉴의 점3개를 선택 -> 서식 ) 선택해서 본문에 넣어주면 따로 HTML 모드로 변경하는 번거로운 작업이 사라집니다.

서식으로 불러온 링크버튼의 텍스트를 선택하고 상단 메뉴의 링크아이콘을 선택하여 옵션을 설정합니다. 링크 주소는 # 텍스트로 설정된 상태라 이동하려는 링크를 입력하고 하단에는 링크 설명을 적은 뒤 "확인"을 누릅니다.

미리보기를 선택하면 텍스트로 보이던 링크는 버튼 모양의 아이콘으로 변경된 것을 확인할 수 있습니다.

티스토리의 이전 발행 글 넣기 등의 기능을 사용하면서도 서식으로 저장한 링크버튼을 불러와 적용이 가능합니다. 수익이나 블로그 방문자 증가에 큰 도움은 없겠지만 블로그가 점점 깔끔해지는 모습이 보기 좋아서 적용하기로 했습니다.
블로그 관련 글
'인터넷' 카테고리의 다른 글
| 워드프레스용 도메인 가격 비교와 구입 등록 방법 (0) | 2023.01.14 |
|---|---|
| TV조선 미스터트롯2 실시간 온에어 방송 보는 방법 (0) | 2023.01.12 |
| 디아블로4 출시일과 가격 그리고 권장사양 정리 (0) | 2023.01.02 |
| 왓챠 가격과 요금제 그리고 넷플릭스와 차이점은? (0) | 2022.12.17 |
| 티빙 요금제 가격과 화질, 동시시청 혜택 비교 (0) | 2022.12.16 |